Intro to Computer Engineering
Studio 2 - Circuits
Click here to access the Canvas page with the repository for this studio.

What is a circuit?
This is a pretty complex question, and there are many other topics needed to give a good answer.
Here are some resources:
- Our Introduction to Circuits guide is packed with information.
- SparkFun’s guide is also really good, and has some great pictures and gifs for the more visual learners.
- SparkFun also has a tutorial on breadboards, if you are not already familiar with them.
What you need to know for this class
We do not expect anyone to be an electrical engineer. We do, however, need you to understand the very basics of circuits and electricity so you can better understand your Arduino.
Please know the basics of these subjects before moving on:

Today’s studio
Armed with your new circuit knowledge, you will be modeling studio 1’s Binary Counter with 3 LEDs. We’ll then follow that with the construction and exercising of the LCD display.
Objectives
By the end of studio, you should know:
- How to construct a working circuit,
- How to use Arduino digital output pins,
- How to read basic circuit diagrams (with voltage sources, LEDs, and resistors), and
- How to see the pinMode and what setting it means.
Setup
Important: for your first couple of circuits, let a TA check over them before plugging in your Arduino
- Create and/or join a group and add the repository to Eclipse.
- The repository already has a
circuitspackage that contains an emptycircuits.ino. Open it and use this file for your work.- You can use your Studio 1 code as a starting point for this studio
- Connect your Arduino to the PC
- Check your port
- Materials
- 3 LEDs
- 3 Resistors (use a resistor value around 300 ohms)
- 4 Wires
Wiring up the Binary Counter
Warning messing with electricity is never a good idea. The Arduino is a pretty safe place to start but you should develop a healthy respect for electricity.
Warning: always disconnect power from the Arduino before doing (or changing) any wiring. An accidental mis-connection can damage either/both your Arduino and/or the parts you are connecting. Double check work before applying power
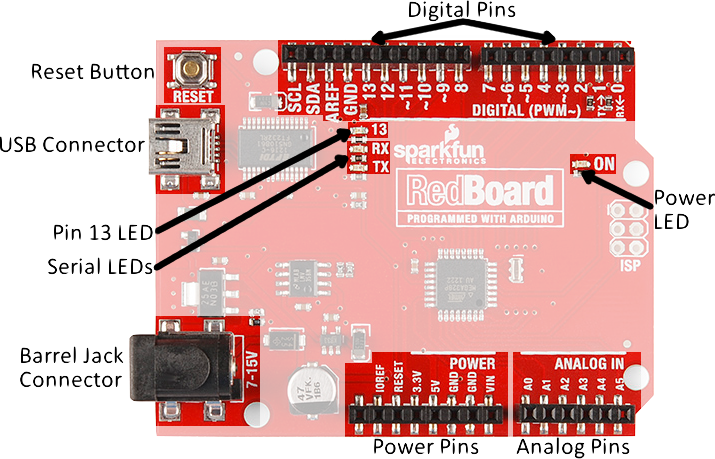
Here is your RedBoard:

Here is how to wire up one LED:
If you were to issue the command digitalWrite(3,HIGH); after wiring one LED as indicated in the video, would the LED light up, or be dark?
- Now wire 3 LEDs with your materials (Pins 0 and 1 are used to communicate with the Arduino. Avoid using them. )
Check with a TA before moving on
Let there be Light!
The Code to make an LED at Pin3 Light up:
void setup() {
pinMode(3,OUTPUT);
digitalWrite(3,HIGH); //HIGH => On and LOW => Off
}
- You printed out 1s and 0s for
Studio 1, modify your code to use those 1s and 0s to determine if LED 1, 2, or 3 should be lit.- The values of HIGH and LOW are equal to 1 and 0 respectively.
- Which LEDs should be on (i.e., lit) when you are in state 5? State 3?

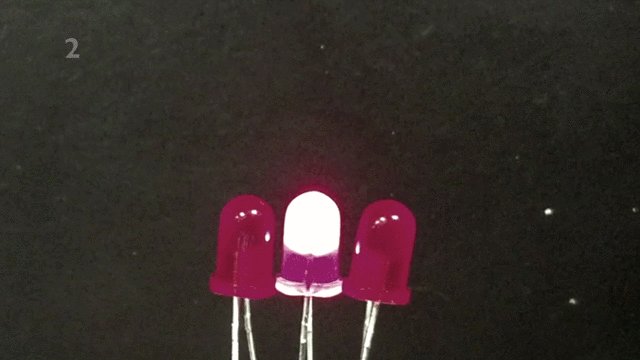
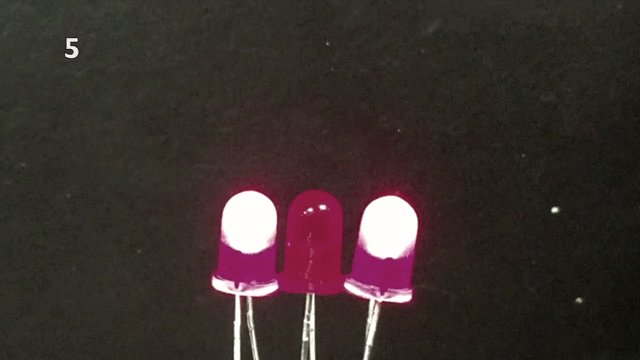
The Final Product
Here is what your LEDs should do:


Timing in Java
In studio 1, we wrote a timing program that explored the use of delay(). Now write what amounts to the same timing program in Java.
- Create a new class
Heartbeatin thestudio02package. Make sure you include apublic static void main(String[] args)method so that your new class can be a standalone Java program. You can do this within the New Java Class wizard. - Your
Heartbeatprogram should print a message to console once per second. UseThread.sleep()to measure the passage of time, as described in the videos. Remember thatThread.sleep()can throw an exception, and you should usetry {} catch() {}blocks to catch any exceptions. - Verify the program works reasonably.

Comparison
Now compare how good your Arduino is at keeping time compared to your desktop or laptop.
- Start up both programs (your new Java program and the Arduino sketch from above) and observe how long it takes to start drifting in time relative to one another.
- Add some code to your Arduino program that displays the return value from the
millis()function. Be sure to use theunsigned longdata type. The video mistakenly uses andintformillis(). How many milliseconds should elapse every iteration? What do you actually see? What does this imply about the reliability of timing usingdelay()?

LCD display
In subsequent assignments, we will want to display text locally (rather than on the PC). Following the directions in SparkFun’s tutorial, construct the LCD display circuitry and make it operational.
In Studio 1, the binary counter sent output to the Serial Monitor on the PC. Add lcd.print() statements to your Arduino sketch to display the current count on the LCD display.
Note: there is quite a bit of wiring to make the display functional. Don't get upset if it fails to function, as you haven’t had much experience wiring up circuits, yet.

Finishing up
-
Make sure to commit and push your project.
Eclipse may not be aware of changes to files that were made outside of Eclipse, such as changes you make in the Arduino IDE. Right click on the project and select
Refreshto force Eclipse to search for updates.In Eclipse’s package explorer, any files you have modified since your last commit are prefixed with a
>.Right-click the outer-most folder (you want to commit everything within), and choose
Team > Commit.... Write a helpful message and pressOK.You can verify that your changes went to the server by opening the repository URL at GitHub in any web browser. Browse the files to make sure your changes committed.
-
Get checked out by a TA.
Repository structure for this studio:
circuits/circuits.ino
src/Heartbeat.java

Key Concepts
This is a mental checklist for you to see what the Studio is designed to teach you.
- Circuits
- Currents
- Power
- Resistors
- Components
- Ground
- Breadboards
- Rows vs. Columns
- Bus Strips
- LEDs
- Anode vs Cathode
- Backwards?
- Without a Resistor?
- Voltage
- Diagrams
- Power
- Resistors
- Components
- Ground
- Currents
- Arduino
pinMode()- OUTPUT
- INPUT
- INPUT PULL-UP
digitalWrite()
- Repository
- Eclipse
Team > Commit...
- Eclipse

Generated at 2025-03-26 21:50:15 +0000.
Page written by Ben Stolovitz and Sean Schaffer.